Best chatgpt prompts for e-learning developer.
Chatgpt for e-learning developers:
AI tools are becoming valuable in all kinds of jobs, including e-learning development. As an e-learning developer, using effective prompts with ChatGPT can save you time and make your e-learning work more productive. In this blog, we will explore some of the best prompts that e-learning developers can use to enhance their work.
How chatgpt helps in e-learning?
E-learning developers has a job roles as:
Content creation
Instructional design
LMS integration
Utilizing software tools
Let’s learn the concept of task flow for an e-learning developer. Let’s take an example, you are asked to provide an e-learning module on the topic “solar system”. Your job will be as follows:
Content creation: Understand the target audience. For school students the content will be less complex and for higher school it will be somewhat complex. You have to gather all the data from various sources.
Best prompt for e-learning content creation:
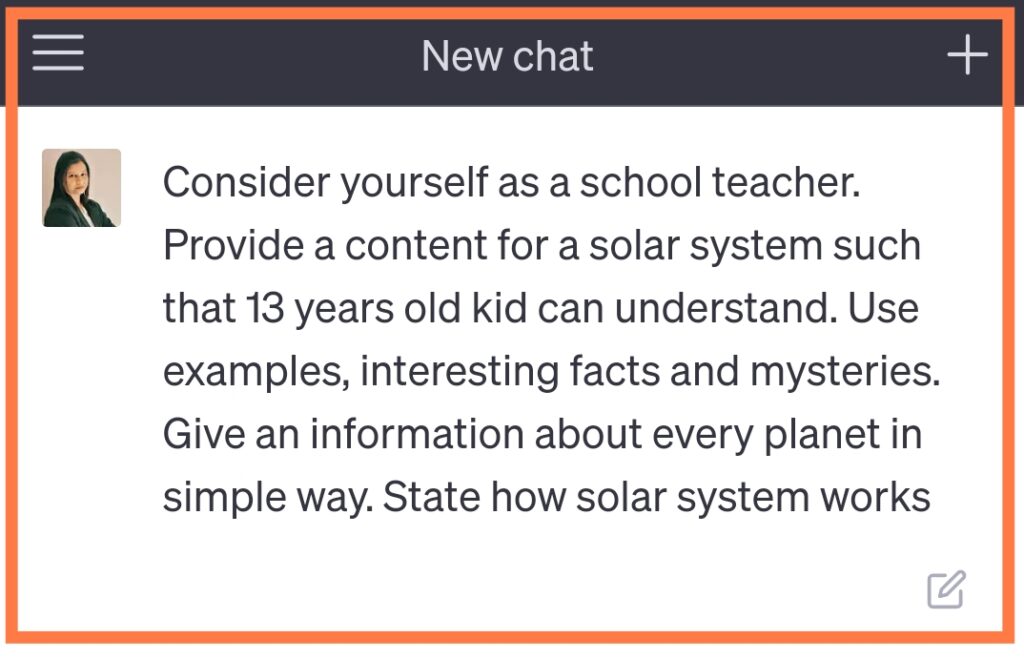
“Consider yourself as a school teacher. Provide content for a solar system such that a 13 years old kid can understand. Use examples, interesting facts and mysteries. Give information about every planet in a simple way. State how the solar system works.”

Chatgpt answer:
Title: Journey Through the Solar System: Exploring the Wonders of Space
Introduction:
Welcome, young astronomers, to an exciting adventure through our magnificent solar system! Today, we will embark on a journey to explore the mysteries of space and discover fascinating facts about each planet. But before we delve into the wonders of our cosmic neighborhood, let’s first understand how the solar system works.
The Solar System:
Our solar system is like a busy cosmic neighborhood filled with planets, moons, asteroids, and comets. At the center of it all is a star called the Sun. Just like how we need the Sun for warmth and light, the planets in our solar system rely on the Sun for energy too.
The Sun:
The Sun is a gigantic ball of super-hot gas that gives off light and heat. It’s so huge that you can fit more than a million Earths inside it! The Sun’s powerful gravity keeps all the planets in orbit around it, kind of like a gravitational dance. It also sends out solar flares, which are enormous bursts of energy and light.
The Inner Planets:
Now let’s talk about the planets that are closest to the Sun. They are called the inner planets: Mercury, Venus, Earth, and Mars.
Mercury:
Mercury is the smallest planet in our solar system. It’s a lot like a hot oven because it’s closest to the Sun. Despite its small size, Mercury has huge cliffs and craters. One interesting fact is that it takes a long time for Mercury to complete one day – about 59 Earth days!
Venus:
Venus is often called Earth’s sister planet because it’s similar in size. However, Venus is very different from Earth. It’s covered in thick clouds that trap heat, making it the hottest planet in our solar system. Venus also spins backward compared to most other planets!
Earth:
Ah, our beautiful home planet! Earth is just the right distance from the Sun, which allows us to have the perfect conditions for life. It has vast oceans, tall mountains, and a diverse array of plants and animals. We’re still discovering new things about Earth every day!
Mars:
Mars, often called the “Red Planet,” has a rusty-red color. It’s a cold and dry place with giant volcanoes and the tallest mountain in the solar system called Olympus Mons. Scientists believe that Mars might have had water in the past, which makes it an exciting destination for future exploration.
The Outer Planets:
Beyond Mars, we have the outer planets: Jupiter, Saturn, Uranus, and Neptune. These are known as gas giants because they are made mostly of gases and have no solid surface like the inner planets.
Jupiter:
Jupiter is the largest planet in our solar system, and it’s a real heavyweight! It’s so massive that it has more than double the mass of all the other planets combined. Jupiter has a giant storm called the Great Red Spot, which has been raging for centuries.
Saturn:
Saturn is famous for its beautiful rings. These rings are made up of countless icy particles ranging in size from tiny grains to large chunks. Imagine surfing on Saturn’s rings! Saturn is also known for its many moons, including one called Titan, which has lakes of liquid methane.
Uranus:
Uranus is a fascinating planet because it spins on its side! It’s like a planet doing cartwheels in space. Uranus is also known for its unique blue-green color, caused by the gases in its atmosphere.
Neptune:
Neptune is the farthest planet from the Sun and is a brilliant blue color. It has powerful winds and the fastest recorded winds in the solar system, reaching speeds of up to 1,500 miles per hour! Neptune has a mysterious dark spot called the Great Dark Spot, similar to Jupiter’s Great Red Spot.
Conclusion:
The solar system is a captivating place, filled with amazing planets and celestial wonders. We’ve only scratched the surface of the mysteries that lie beyond our Earth. Remember, young astronomers, the universe is waiting for you to explore its secrets. So keep looking up at the night sky and let your curiosity guide you to new discoveries!
****
So this is how you can derive content for the solar system in less than a minute. Though it’s a power of AI, specific prompts also play an important role in content creation.
Try asking a simple prompt “write about the solar system”. Chatgpt will provide an answer half of which concepts are indigestible. So the good prompt is a key factor in chatgpt prompts as an e-learning developer.
Instructional Designing.
Best prompt for e-learning instructional designing.
Best prompt for instructional designer:
As an instructional designer, provide a storyboard in table manner. Topic is “solar system” and the target audience is 14 year old students. The storyboard should include interactive games, quizzes and other e-learning features.
You will be amazed what chatgpt answered. Unbelievable!


LMS integration.
Best prompt for e-learning designer for LMS integration.
I have created an e-learning module in articulate storyline.I want to insert it into my website. What are the steps?
Chatgpt answer:
To insert an e-learning module created in Articulate Storyline into your website, you can follow these simple steps:
1. Publish the module: In Articulate Storyline, publish the module to get the necessary files for web deployment. Choose the appropriate publishing format, such as HTML5.
2. Upload the files: Upload all the published files, including HTML, CSS, JavaScript, and media files, to your website’s hosting server using an FTP client or file manager provided by your web hosting provider.
3. Create a webpage: Create a new webpage or open an existing webpage where you want to embed the e-learning module.
4. Insert HTML code: In the webpage’s HTML code, find the location where you want to place the e-learning module and insert an HTML code snippet to embed it. Use the `<iframe>` tag to embed the module.
5. Set dimensions: Set the width and height attributes of the `<iframe>` tag to define the dimensions of the embedded module. Adjust the values according to your module’s requirements.
Here’s an example of the HTML code you can use:
<iframe src=”path/to/your/module.html” width=”800″ height=”600″></iframe>
Replace “path/to/your/module.html” with the actual path to the published HTML file of your e-learning module.
6. Save and upload: Save the changes to the webpage’s HTML file and upload it to your website’s hosting server, replacing the existing file if necessary.
7. Test and preview: Open your website in a web browser to test and preview the embedded e-learning module. Ensure that it loads correctly and functions as intended.
***
Utilizing e-learning software tools.
Articulate storyline, a powerful tool for e-learning developers. Now you have a storyboard ready with you. Now if you want to add some more exciting interactive content,
Try this prompt in chatgpt for utilization of software tools.
Provide steps, triggers and everything to develop a solar system game in an articulate storyline. The game is like,
- Planets are revolving around the sun.
- The boy character is on earth, his goal is to collect the coins from all the planets.
- He can jump on various planets to collect the coins.
- But the challenge is, he faces a comet’s obstruction while jumping.
- He should be able to shoot comets by pressing a spacebar on keyboard.
- After collection of all coins, he will be a winner.
Chatgpt answer:
To develop a solar system game with the described features in Articulate Storyline, follow these steps:
Step 1: Create the Game Assets
– Design and create the visuals for the sun, planets, boy character, coins, and comets.
– Prepare sprite sheets or separate images for different animations of the boy character (idle, jumping, shooting).
Step 2: Set up the Game Scene
– Create a new scene in Articulate Storyline for the game.
– Add the background image representing the solar system with the sun in the center and planets orbiting around it.
– Position the boy character on Earth, ready to jump.
Step 3: Set up Triggers and Variables
– Create variables to track the number of collected coins and the game completion status.
– Set the initial values of these variables.
– Set up triggers to update the variables when the boy character collects a coin or shoots a comet.
– Create triggers to check the completion status of the game when all coins are collected.
Step 4: Define Player Controls
– Add a trigger to detect when the spacebar is pressed on the keyboard.
– Assign the trigger to initiate the shooting action of the boy character, generating a projectile (comet) to destroy comets in the game.
Step 5: Implement Planetary Motion
– Use motion paths to animate the planets’ movement around the sun.
– Set the planets to rotate and revolve at different speeds.
– Ensure that the planets’ movement appears smooth and realistic.
Step 6: Implement Player Actions
– Use motion paths to animate the boy character’s jumping action when the player clicks or taps on a planet.
– Add triggers to update the variables when a coin is collected or a comet is shot.
– Implement collision detection to check if the boy character collides with a coin or a comet.
Step 7: Implement Comet Obstruction
– Create animated comets that move towards the boy character’s path.
– Use motion paths and animation triggers to simulate the movement of comets.
– Set up triggers to detect collisions between the boy character and comets, resulting in game consequences (e.g., decrementing lives, game over).
Step 8: Create a Victory Condition
– Design a victory screen to display when all coins are collected.
– Add a trigger to check if the number of collected coins matches the total number of coins in the game.
– If the condition is met, set the game completion status to “Won” and display the victory screen.
Step 9: Testing and Refinement
– Playtest the game to ensure the movement, collisions, and scoring mechanics work as intended.
– Make any necessary adjustments to the animation timing, triggers, or variables to improve gameplay and user experience.
By following these steps, you can develop a solar system game in Articulate Storyline that features planetary motion, collecting coins, shooting comets, and achieving victory.
What else we need?
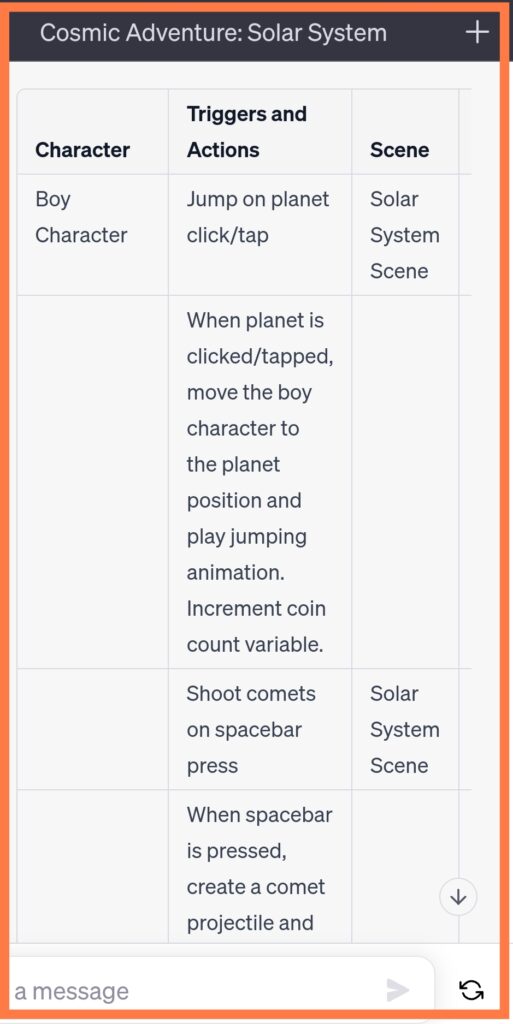
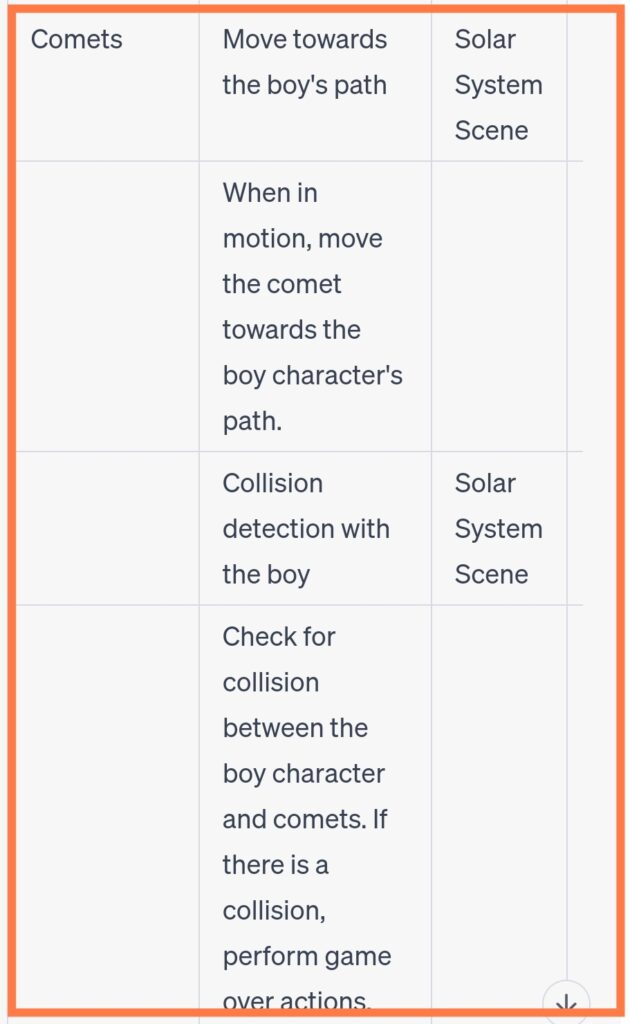
I also asked to write this in table format,
Utilizing software tools:
You can work with any e-learning authoring tool with the help of chatgpt.
Best prompt for learning new e-learning software tool.
Write a steps to create e-learning module about solar systems in Adobe captivate. The module is of 2 screens , the first screen has an animation of planets revolving around the sun. the 2nd screen is about the planet’s interactivity.
Chatgpt answer:
Certainly! Here are the steps to create an e-learning module about the solar system in Adobe Captivate, focusing on two screens: one with an animation of planets revolving around the sun and the other with planet interactivity.
Step 1: Create a New Project
– Launch Adobe Captivate and create a new project.
– Set the project dimensions and other settings based on your requirements.
Step 2: Design the First Screen – Animation of Planets
– Design the first screen with a background representing the solar system.
– Add visuals of the sun, planets, and their relative positions.
– Use motion paths and animations to simulate the planets revolving around the sun.
– Adjust the timing and speed of the animations to create a realistic effect.
Step 3: Add Text and Narration
– Include informative text on the first screen to introduce the solar system.
– Optionally, record or import a narration to provide explanations about the animation and the solar system.
Step 4: Design the Second Screen – Planet Interactivity
– Create the second screen for planet interactivity.
– Add visuals of the planets and their names.
– Design interactive elements such as buttons or hotspots for each planet.
Step 5: Add Interactivity
– Assign actions to the interactive elements. For example:
– On click, display additional information about the planet.
– On rollover, show a tooltip or description of the planet.
– On click-and-drag, allow users to explore the planet’s surface or rotate it.
Step 6: Include Media and Multimedia
– Enhance the e-learning module by adding images, videos, or audio related to the solar system.
– Insert visual media such as images of planets, videos explaining their features, or audio narrations for additional information.
Step 7: Customize Navigation and Player Controls
– Customize the navigation controls and player settings based on your preferences.
– Modify the player skin, buttons, progress indicators, and other interactive elements to align with the e-learning module’s design.
Step 8: Preview and Test
– Use the preview feature to review the e-learning module and test the interactivity.
– Check for any issues with navigation, animations, or interactions.
– Make necessary adjustments or edits based on the preview.
Step 9: Publish and Share
– Once you are satisfied with the e-learning module, choose the appropriate publishing option (e.g., HTML5, SCORM).
– Publish the module and generate the output files.
– Share the module with others for feedback or deploy it on a learning management system (LMS) for learners to access.
By following these steps, you can create an engaging e-learning module about the solar system in Adobe Captivate. Remember to align the design and interactivity with the target audience’s learning objectives and preferences.
So this is how chtagpt will help you in e-learning development. Have you tried some excellent promts too? Please share in comment section.

