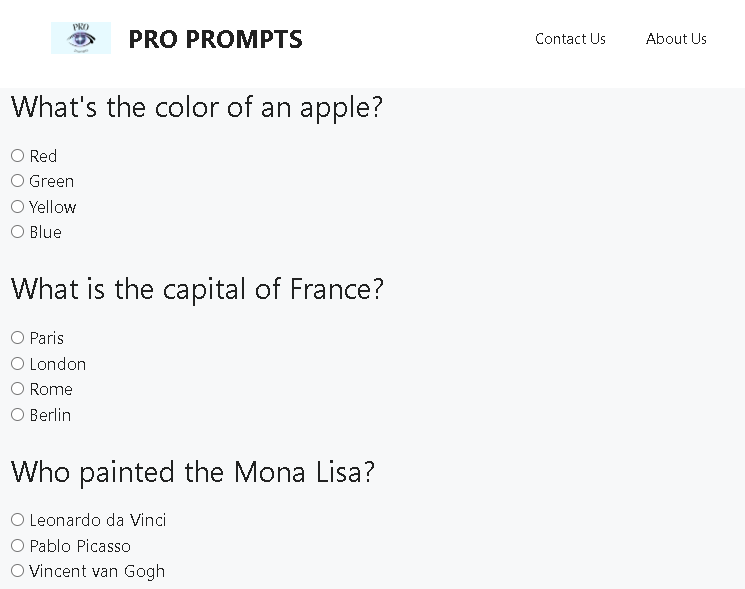
I’ve been contemplating learning coding lately, but then ChatGPT showed up and amplified my laziness. Nevertheless, the main idea is that we can utilize ChatGPT to develop various tools. Before we proceed, take a look at the output generated using ChatGPT in the link provided. It was created entirely within an hour. Let’s explore the possibilities of what we can achieve.
output: https://proprompts.net/example-quiz/
In this blog, you will learn how to create a custom software or tool in wordpress website using chatgpt, without using any plugin.
First start with a detailed prompt. Mention everything like below.

See the chatgpt answer:
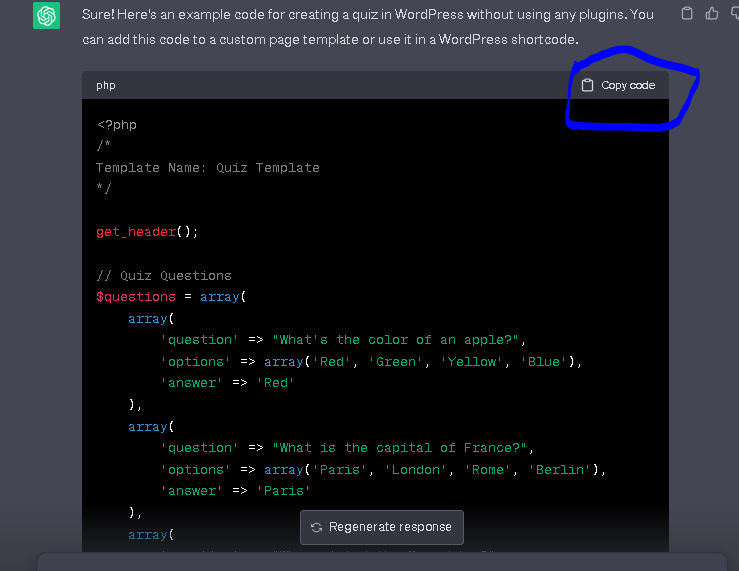
Sure! Here’s an example code for creating a quiz in WordPress without using any plugins. You can add this code to a custom page template or use it in a WordPress shortcode.
<?php
/*
Template Name: Quiz Template
*/
get_header();
// Quiz Questions
$questions = array(
array(
'question' => "What's the color of an apple?",
'options' => array('Red', 'Green', 'Yellow', 'Blue'),
'answer' => 'Red'
),
array(
'question' => "What is the capital of France?",
'options' => array('Paris', 'London', 'Rome', 'Berlin'),
'answer' => 'Paris'
),
array(
'question' => "Who painted the Mona Lisa?",
'options' => array('Leonardo da Vinci', 'Pablo Picasso', 'Vincent van Gogh', 'Michelangelo'),
'answer' => 'Leonardo da Vinci'
),
array(
'question' => "What is the largest planet in our solar system?",
'options' => array('Jupiter', 'Earth', 'Saturn', 'Neptune'),
'answer' => 'Jupiter'
),
array(
'question' => "How many legs does a spider have?",
'options' => array('Eight', 'Six', 'Ten', 'Four'),
'answer' => 'Eight'
)
);
// Check if the form is submitted
if ($_SERVER['REQUEST_METHOD'] === 'POST') {
$userAnswers = $_POST['answer'];
$totalQuestions = count($questions);
$correctAnswers = 0;
// Count the correct answers
foreach ($userAnswers as $index => $answer) {
if ($questions[$index]['answer'] === $answer) {
$correctAnswers++;
}
}
// Calculate the score
$score = round(($correctAnswers / $totalQuestions) * 10);
// Display the result
echo "<h2>Your Quiz Result: $score/$totalQuestions</h2>";
} else {
// Display the quiz questions
?>
<form method="post">
<?php foreach ($questions as $index => $question) : ?>
<h3><?php echo $question['question']; ?></h3>
<?php foreach ($question['options'] as $option) : ?>
<label>
<input type="radio" name="answer[<?php echo $index; ?>]" value="<?php echo $option; ?>" required>
<?php echo $option; ?>
</label><br>
<?php endforeach; ?>
<br>
<?php endforeach; ?>
<button type="submit" disabled>Submit</button>
</form>
<script>
(function() {
const form = document.querySelector('form');
const submitButton = document.querySelector('button[type="submit"]');
const checkboxes = form.querySelectorAll('input[type="radio"]');
// Enable submit button if all answers are ticked
form.addEventListener('change', function() {
const allChecked = Array.from(checkboxes).every(checkbox => checkbox.checked);
submitButton.disabled = !allChecked;
});
})();
</script>
<?php
}
get_footer();
?>To use this code, follow these steps:
- Open your WordPress theme’s folder and create a new file called
quiz-template.php.- Copy the code provided above and paste it into the
quiz-template.phpfile.- Save the file and upload it to your theme’s folder.
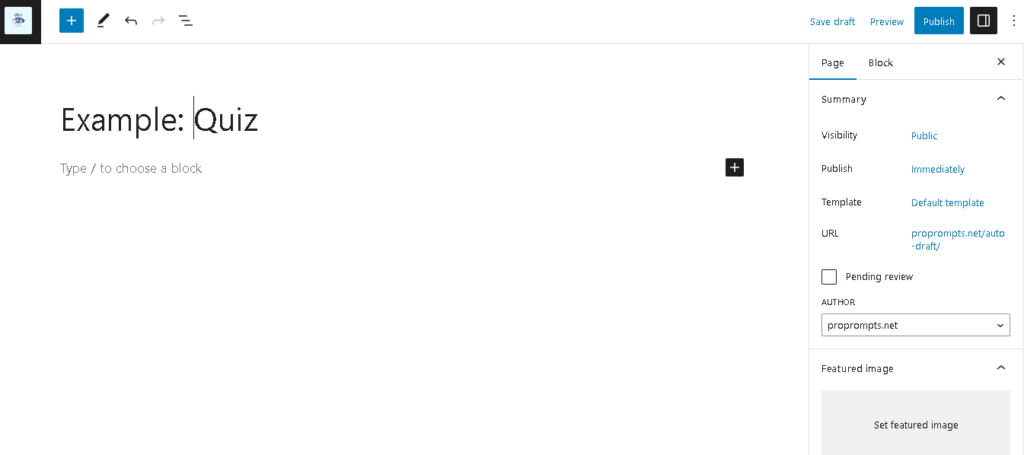
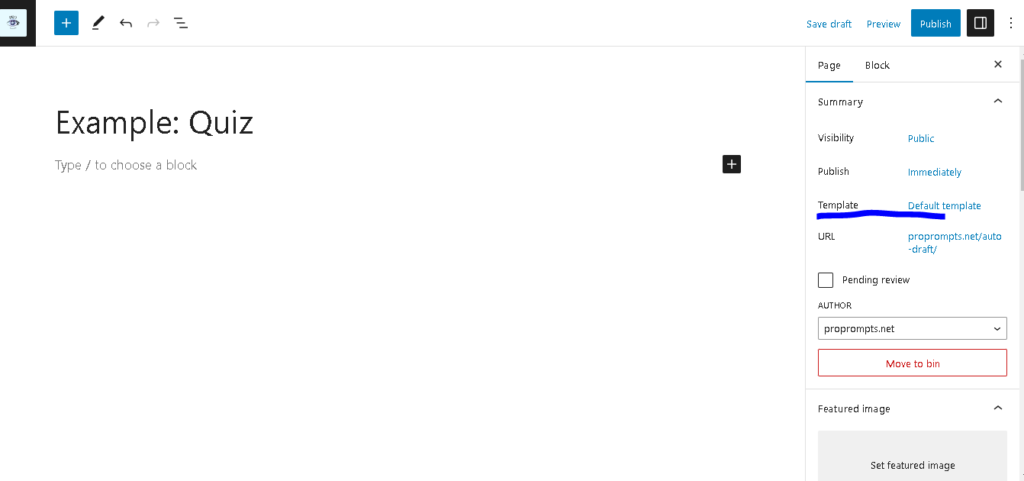
- Create a new page in WordPress.
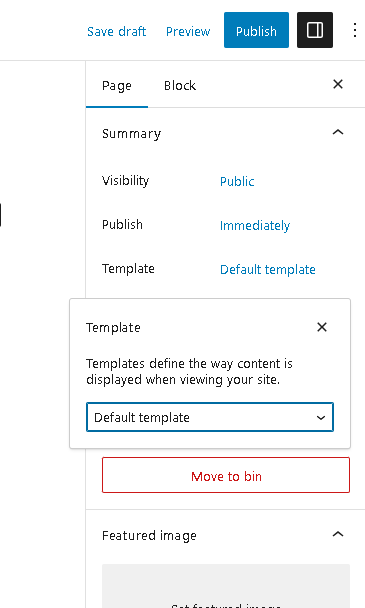
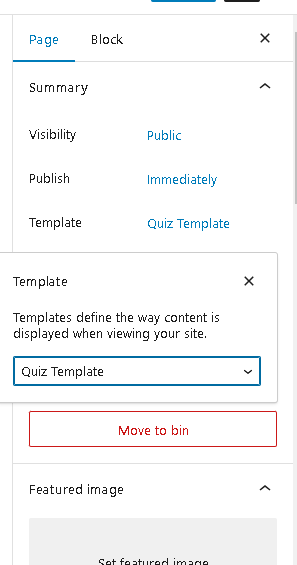
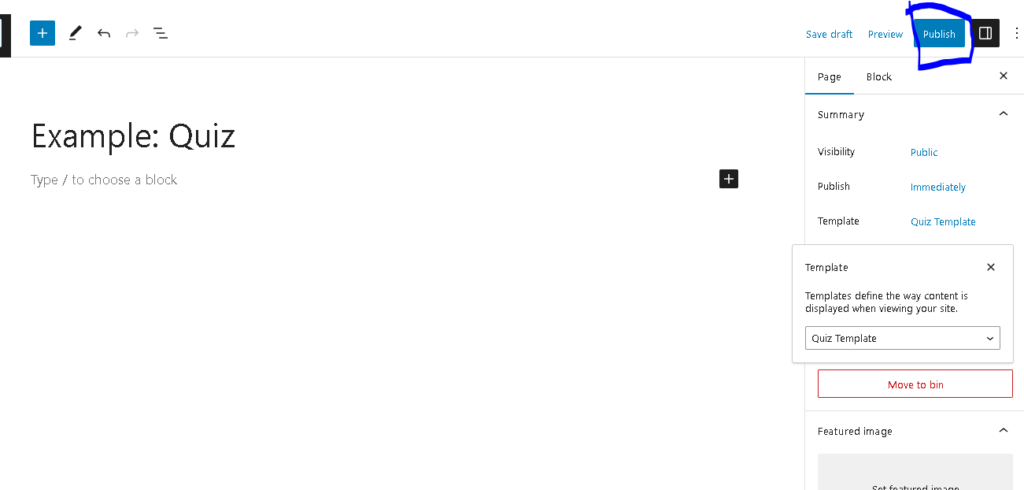
- In the page editor, select the “Quiz Template” from the Template dropdown under Page Attributes.
- Publish or update the page.
- Visit the page on the front-end to see the quiz in action.
This code creates a custom page template for the quiz and includes the quiz questions, options, and answers. It checks the user’s submitted answers, calculates the score, and displays the result accordingly. The JavaScript code enables the submit button when all the answers are ticked.
Note: It’s always recommended to use a child theme or a custom plugin to add custom functionality to your WordPress site. This helps to ensure that your modifications are not lost during theme updates.
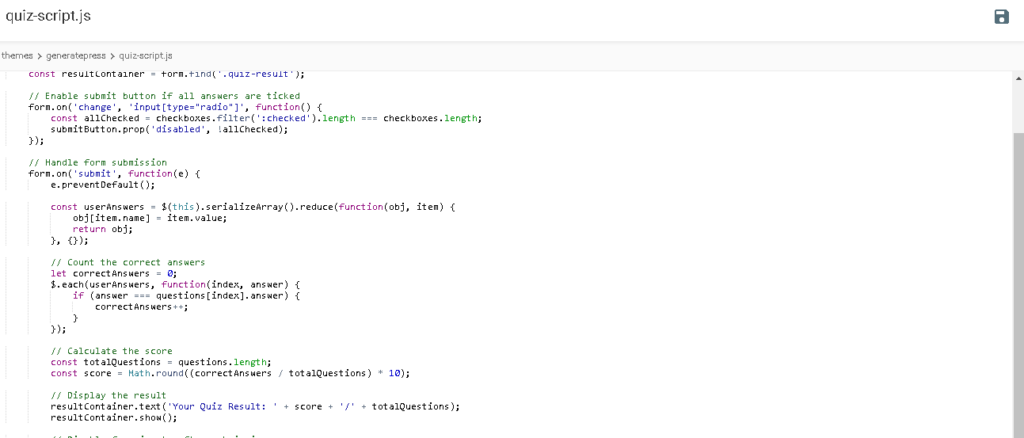
Let’s implement it. Below are the screenshots of how to implement chatgpt code into WordPress. First login to your hosting provider, it’s assumed that you are using any kind of theme in WordPress. Here I used generatepress.
To use this code, follow these steps:
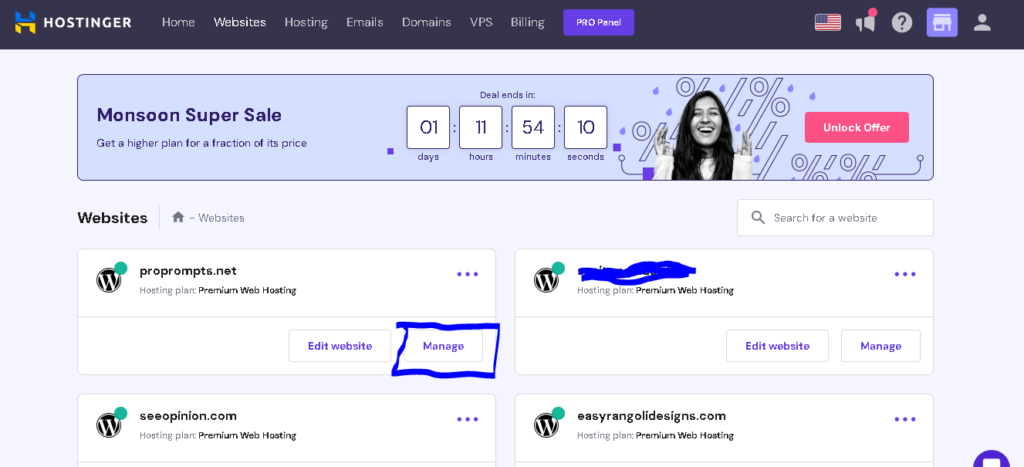
Open hosting account.

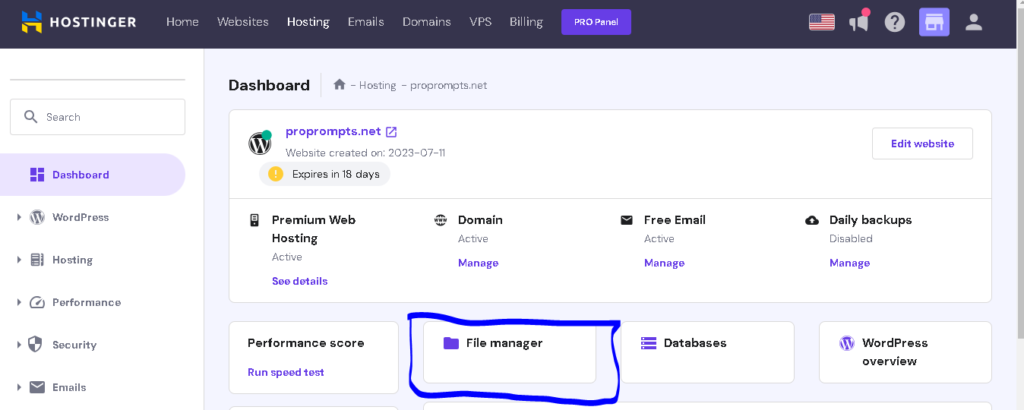
Go to websites, select manage then file manager.

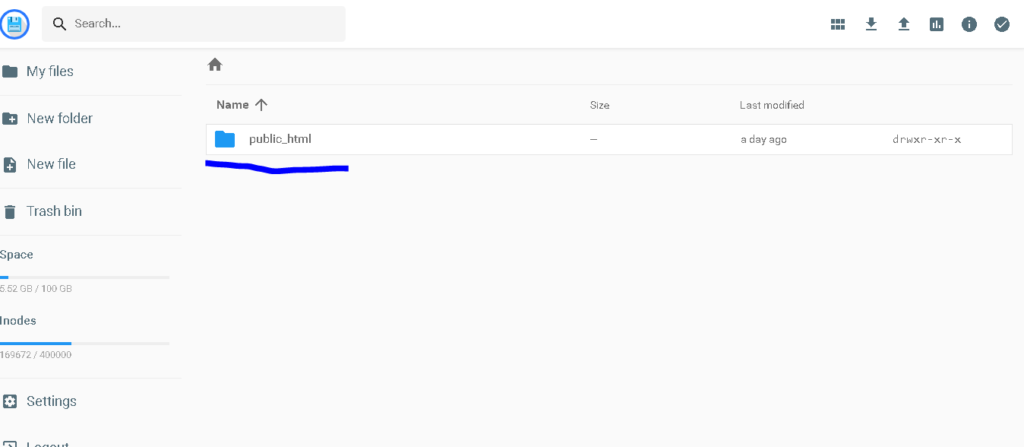
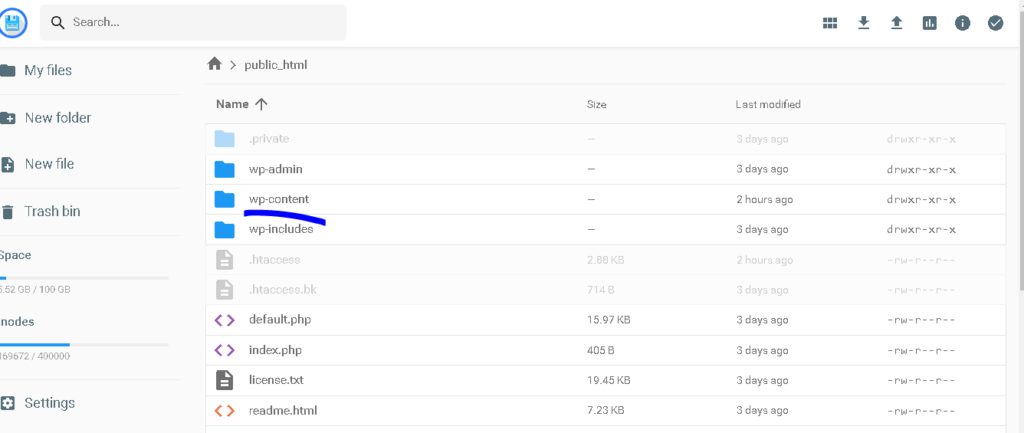
Open public.html file.

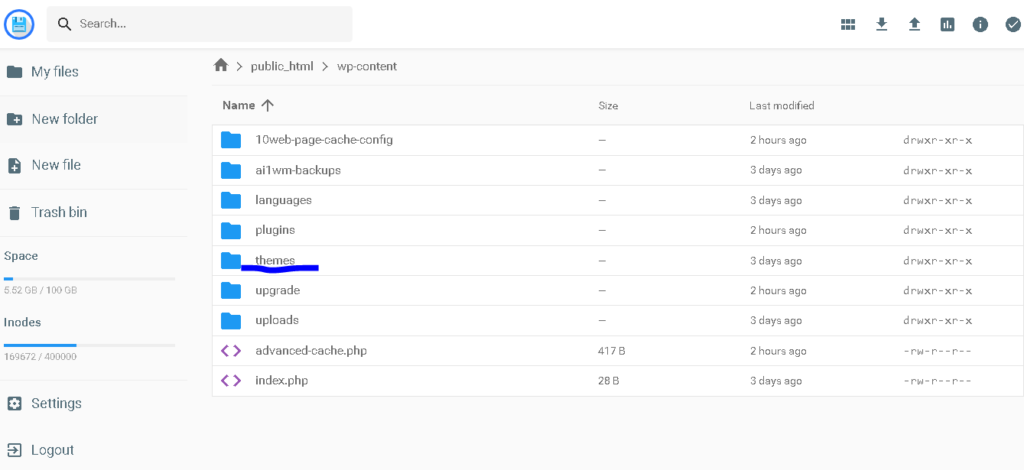
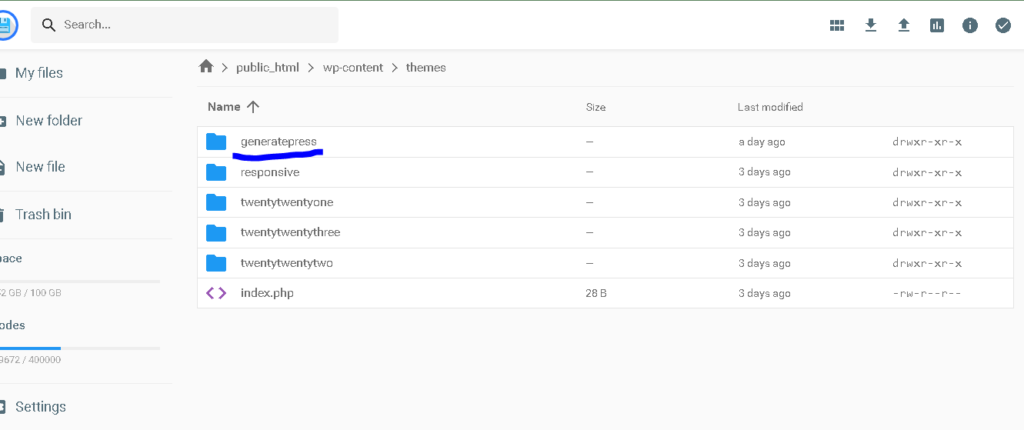
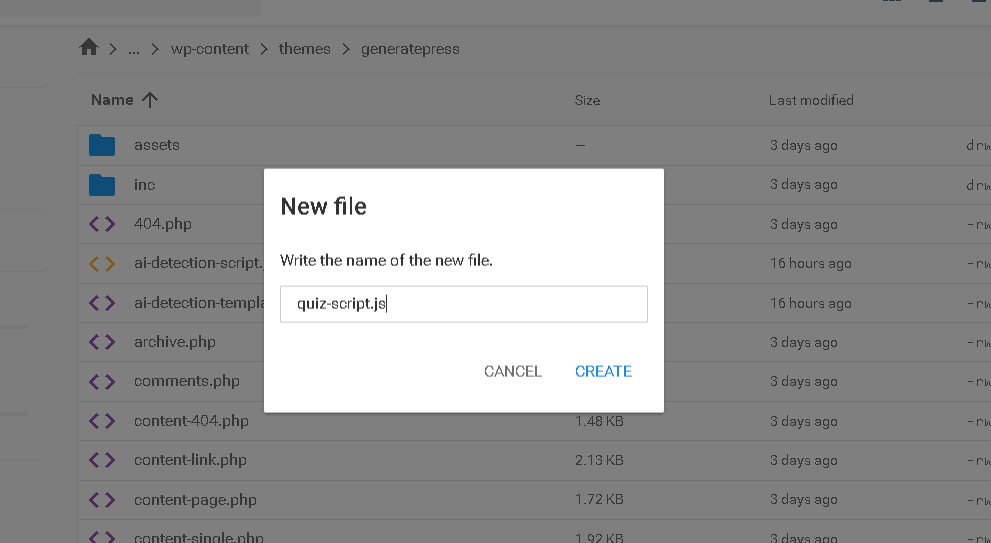
Open wp-content-themes-genereatepress(or a theme you are using)



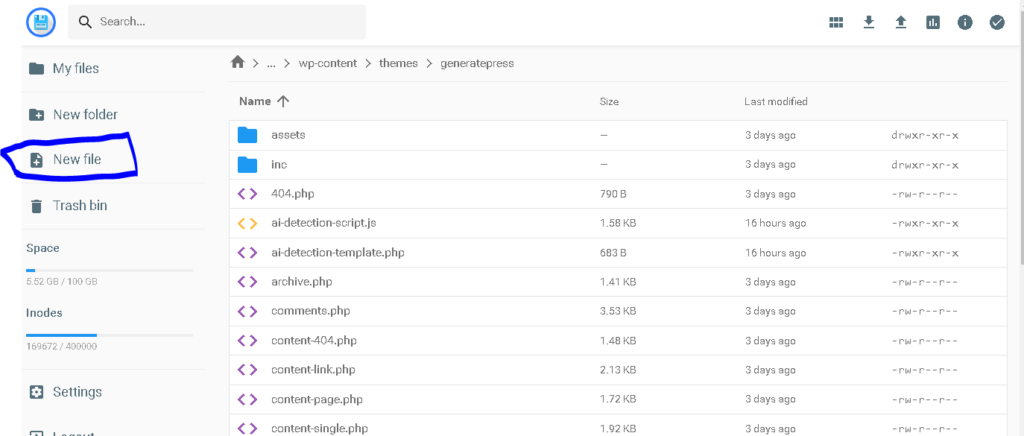
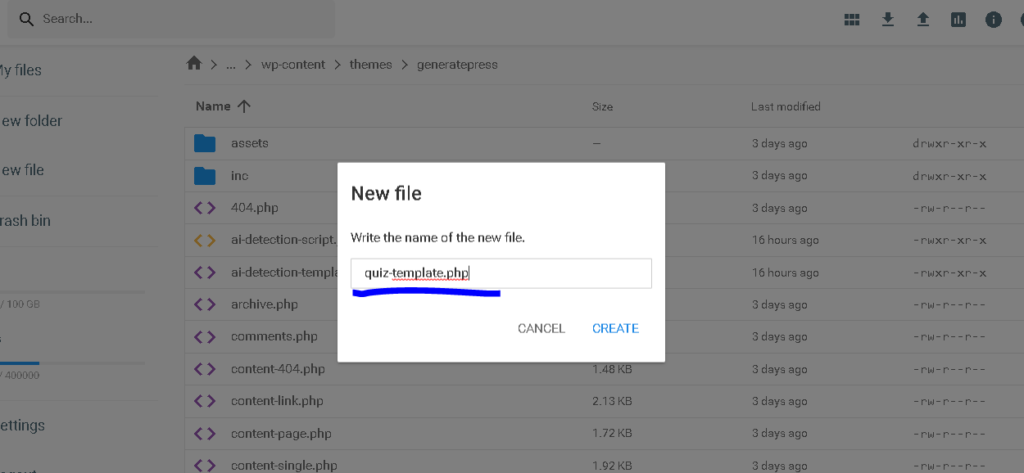
Create new file, name it quiz-template.php

- Copy the code provided above and paste it into the
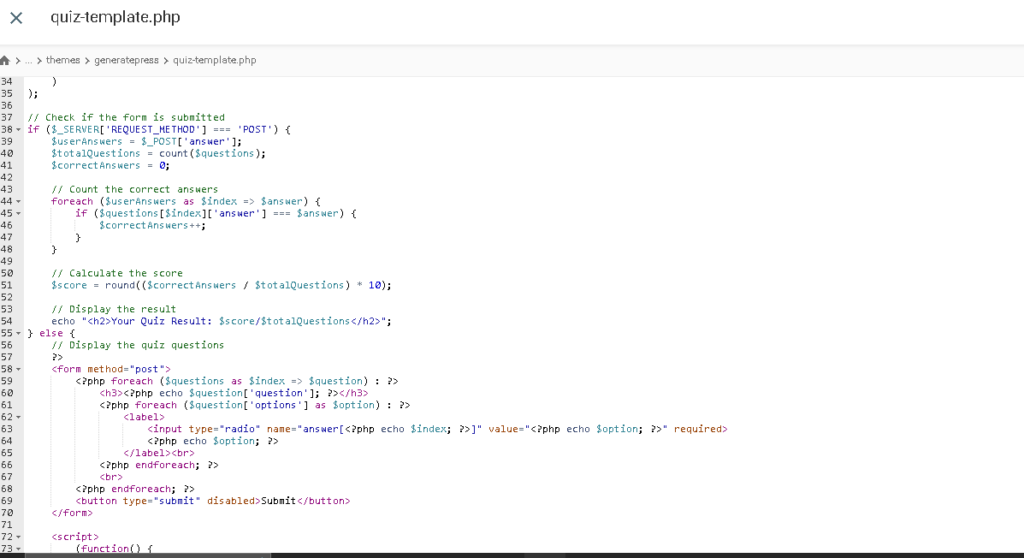
quiz-template.phpfile.



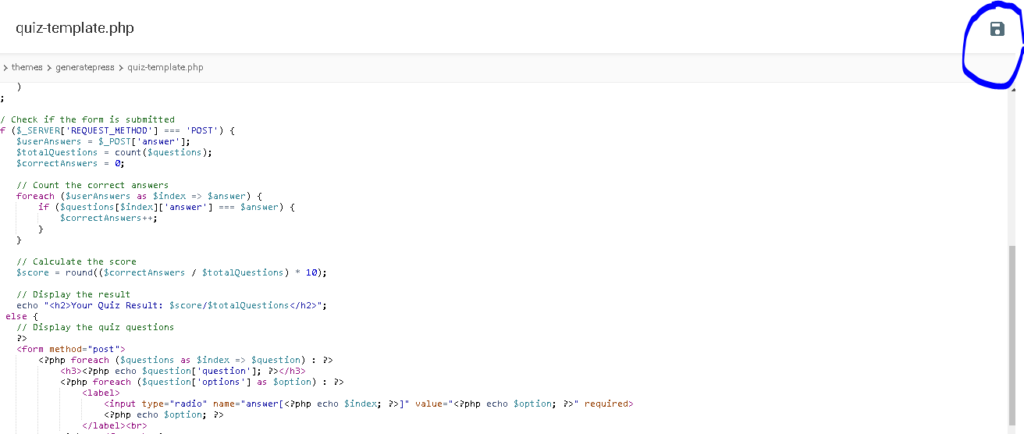
- Save the file and upload it to your theme’s folder.

- Create a new page in WordPress.

- In the page editor, select the “Quiz Template” from the Template dropdown under Page Attributes.



- Publish or update the page.





Visit the page on the front-end to see the quiz in action.
hurray! It’s done.

Test the page, in case if you need some changes or repair the bugs, ask Chatgpt again. Mention the bugs, chatgpt will provide you modified code. Update it in .php file and keep testing until desired output display.
